Uncaught TypeError: Cannot read property 'isCriteoMessage' of undefined when using chrome:emulation:device=iphone 6 · Issue #2010 · DevExpress/testcafe · GitHub

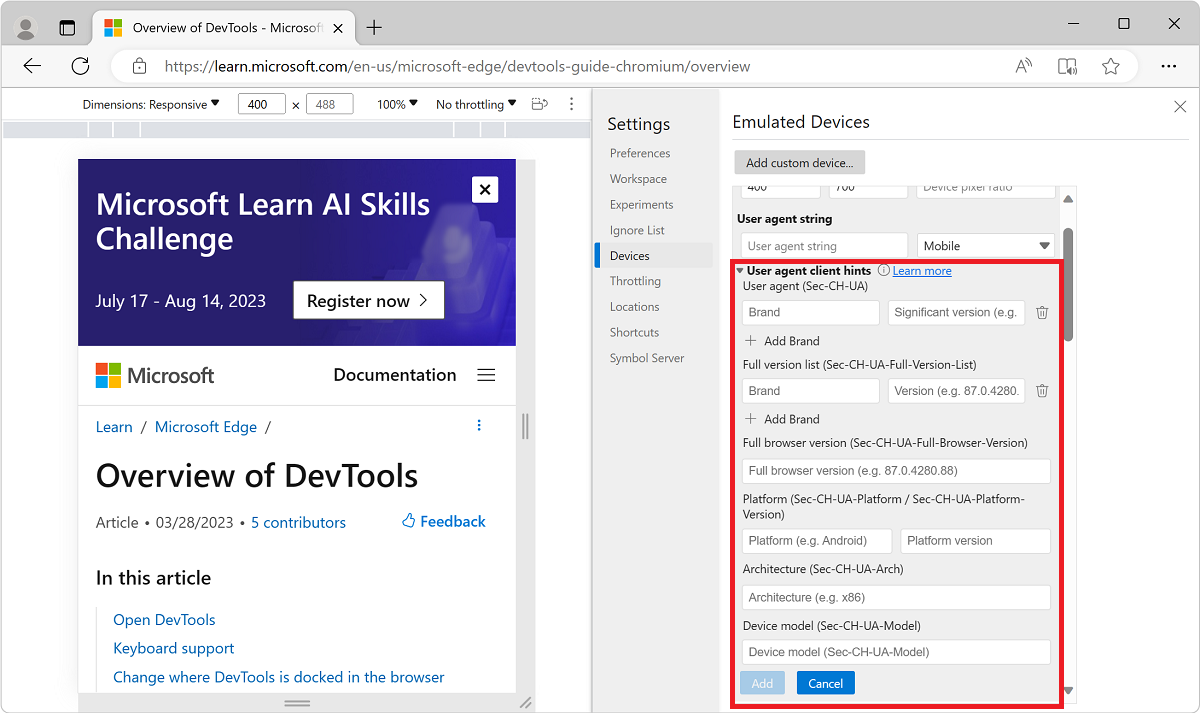
Emulate mobile devices (Device Emulation) - Microsoft Edge Developer documentation | Microsoft Learn
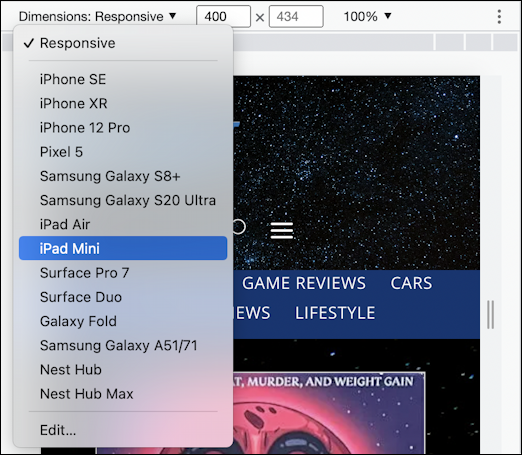
GitHub - amirshnll/custom-device-emulation-chrome: custom device emulation chrome | How To Add Custom Device on Chrome Emulation ?


















![How To Use Chrome's Mobile Emulator To Get Your Site Mobile Friendly [VIDEO] How To Use Chrome's Mobile Emulator To Get Your Site Mobile Friendly [VIDEO]](https://www.annielytics.com/wp-content/uploads/2015/04/mobile-devices.png)