GitHub - maa105/react-router-maa: State based router for react (and others). With built-in async initialization and async navigation blocking

How to pass state or data in react-router v6 | by Rajdeep Singh, M.Sc. & Technical writer | FrontEnd web | Medium

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

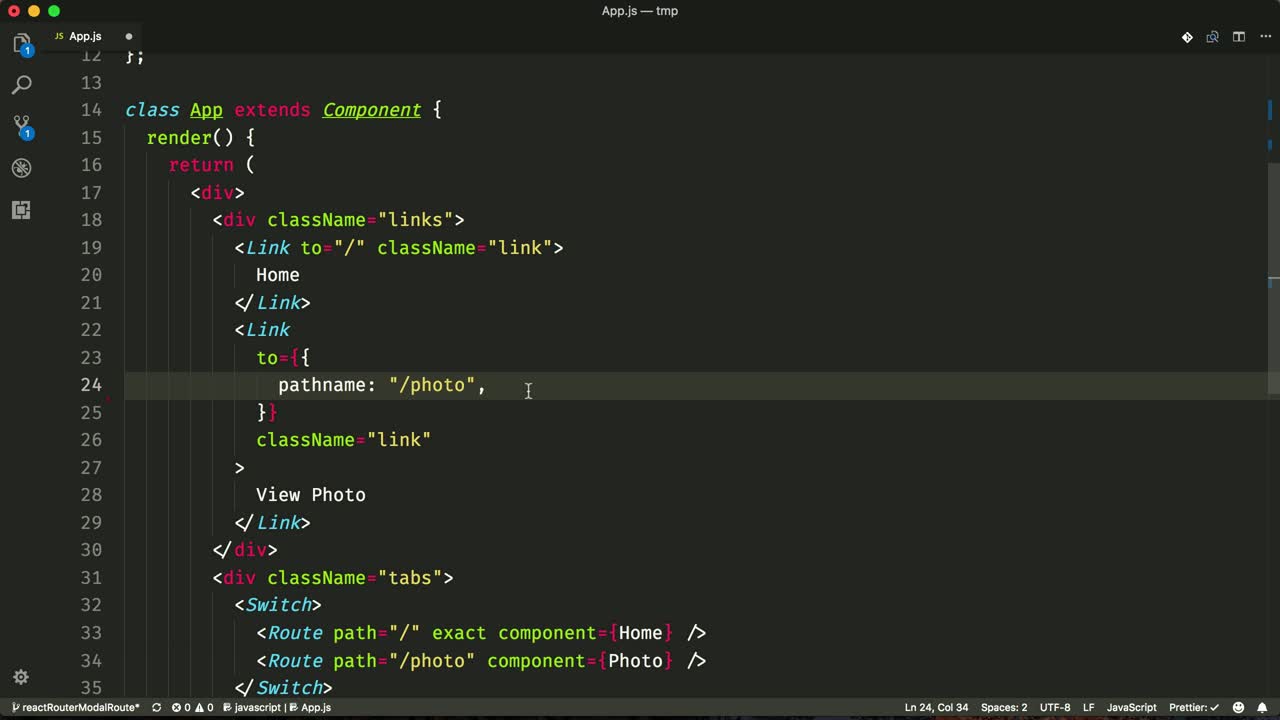
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow