
javascript - How to detect matched route from a component outside of the <Route/> component that was matched using react-router? - Stack Overflow

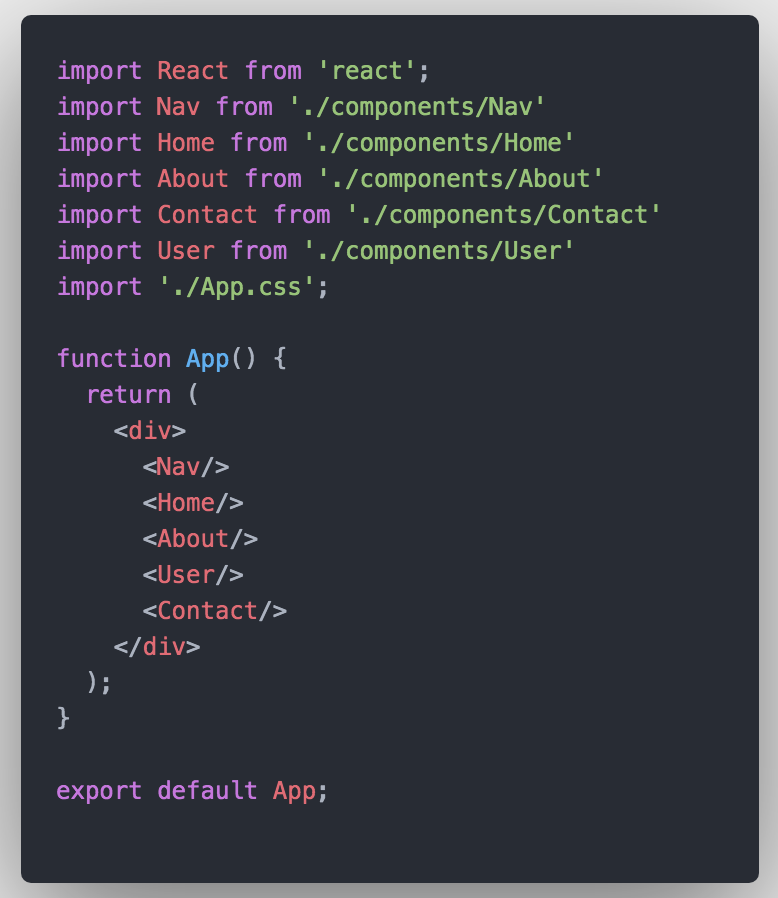
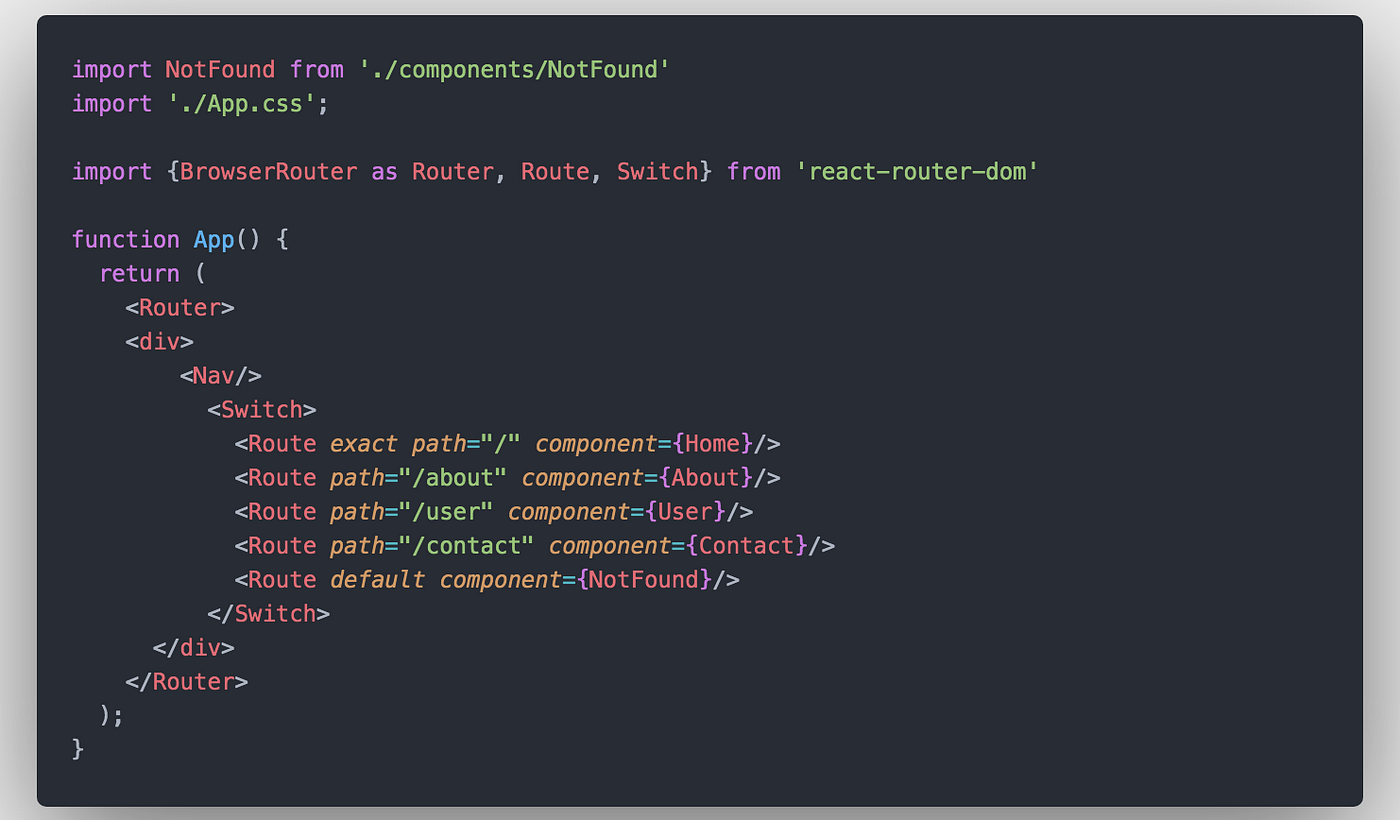
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

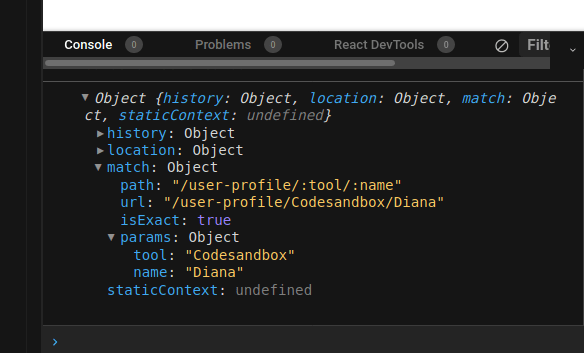
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

Understanding React Router v6. In the dynamic world of modern web… | by Saileshadhikari | Stackademic



















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)