Bug]: Using the browser back button console logs a warning · Issue #9998 · remix-run/react-router · GitHub

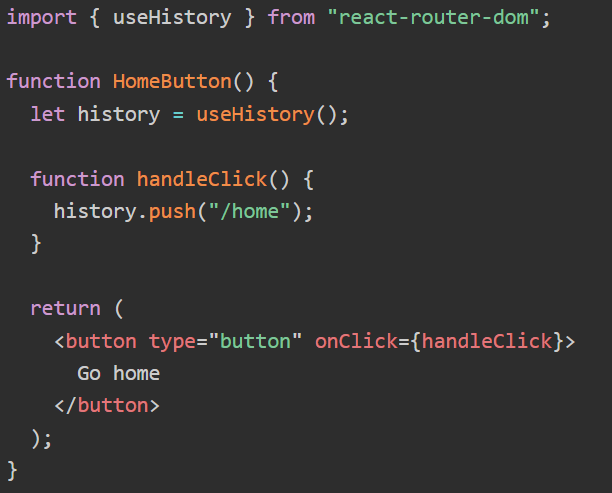
Ashraya KK on LinkedIn: REACT HOOKS 🪝 🔖useHistory Why useHistory and What was useHistory ❓ In… | 18 comments
Browsers' back and forward button make a connected component rerender · Issue #6049 · remix-run/react-router · GitHub
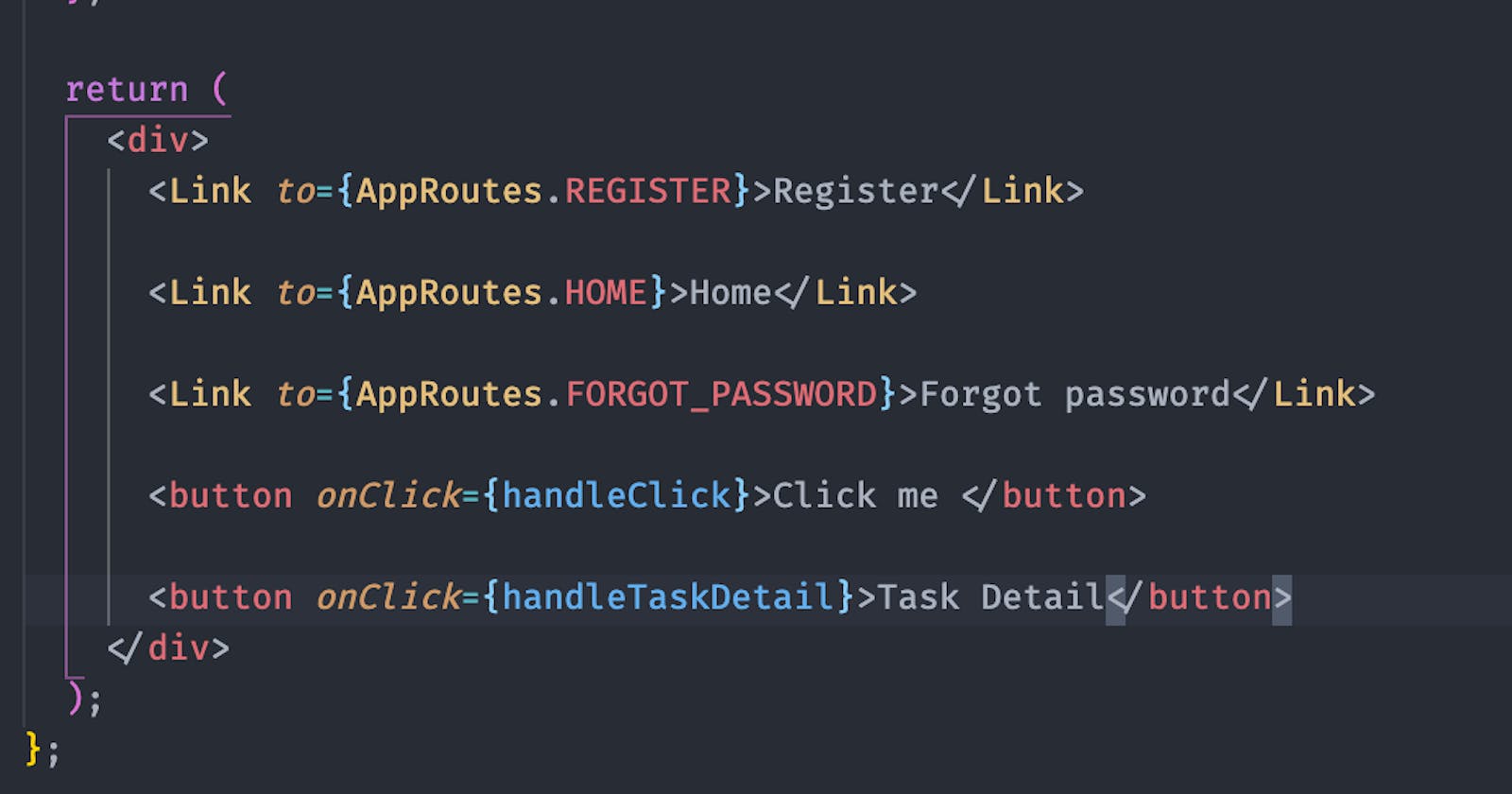
GitHub - CodeKoalas/react-router-native-button: A button that uses react- router-native's link inside
How to use Button with Link from react-router-dom? · Issue #55 · couds/react-bulma-components · GitHub