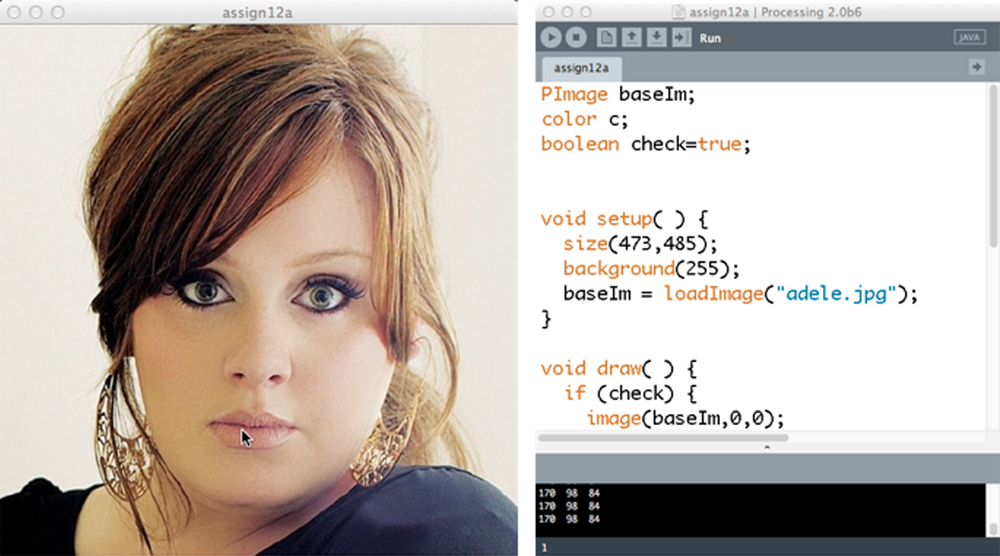
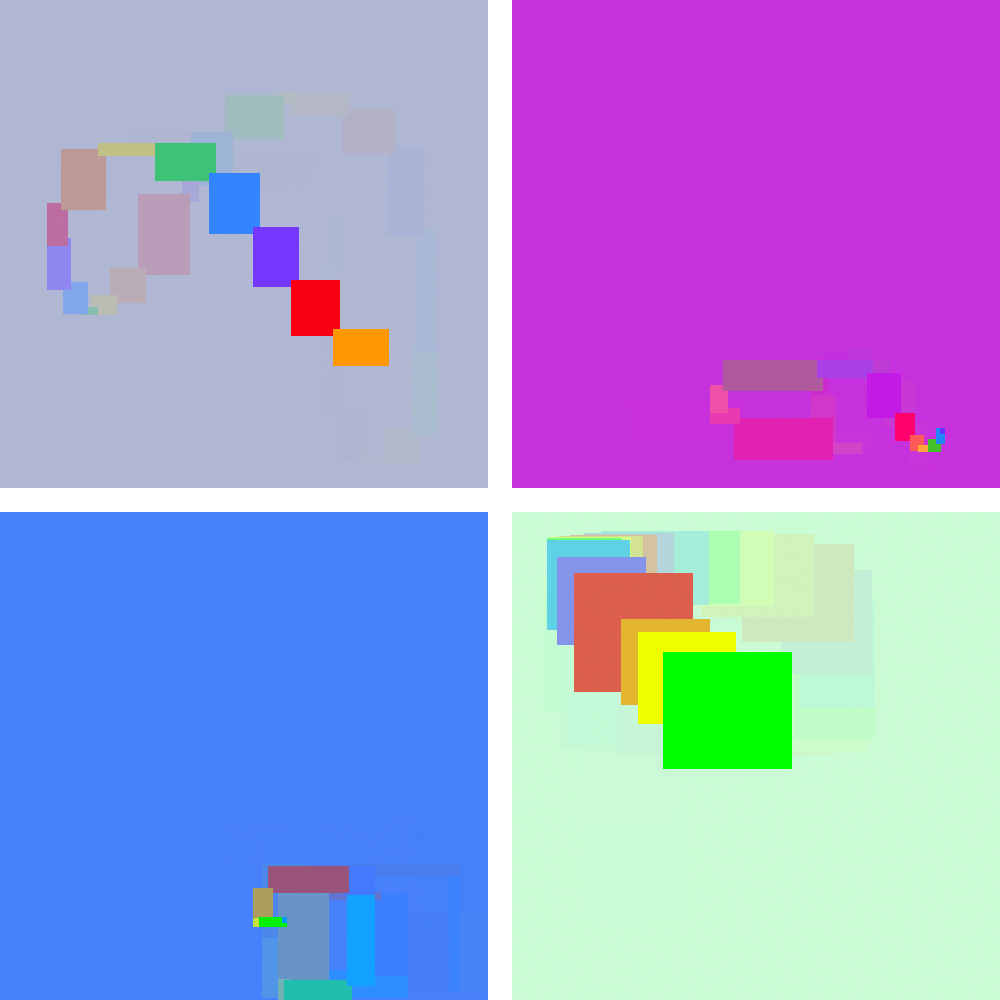
Processing Large Single-Cell Mouse Brain Data for Network Inference (A)... | Download Scientific Diagram

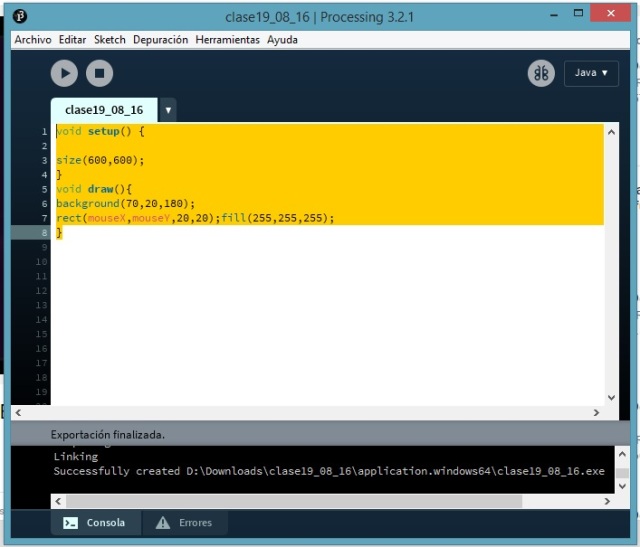
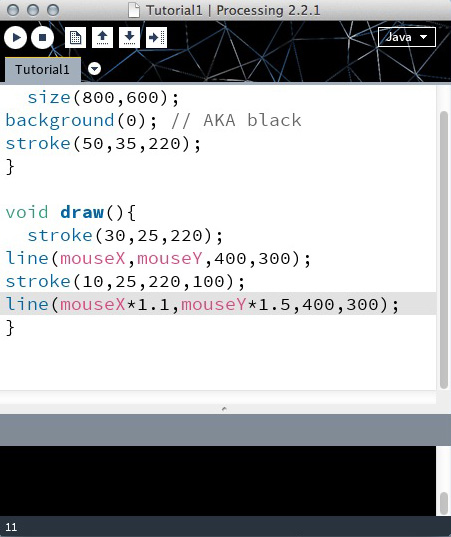
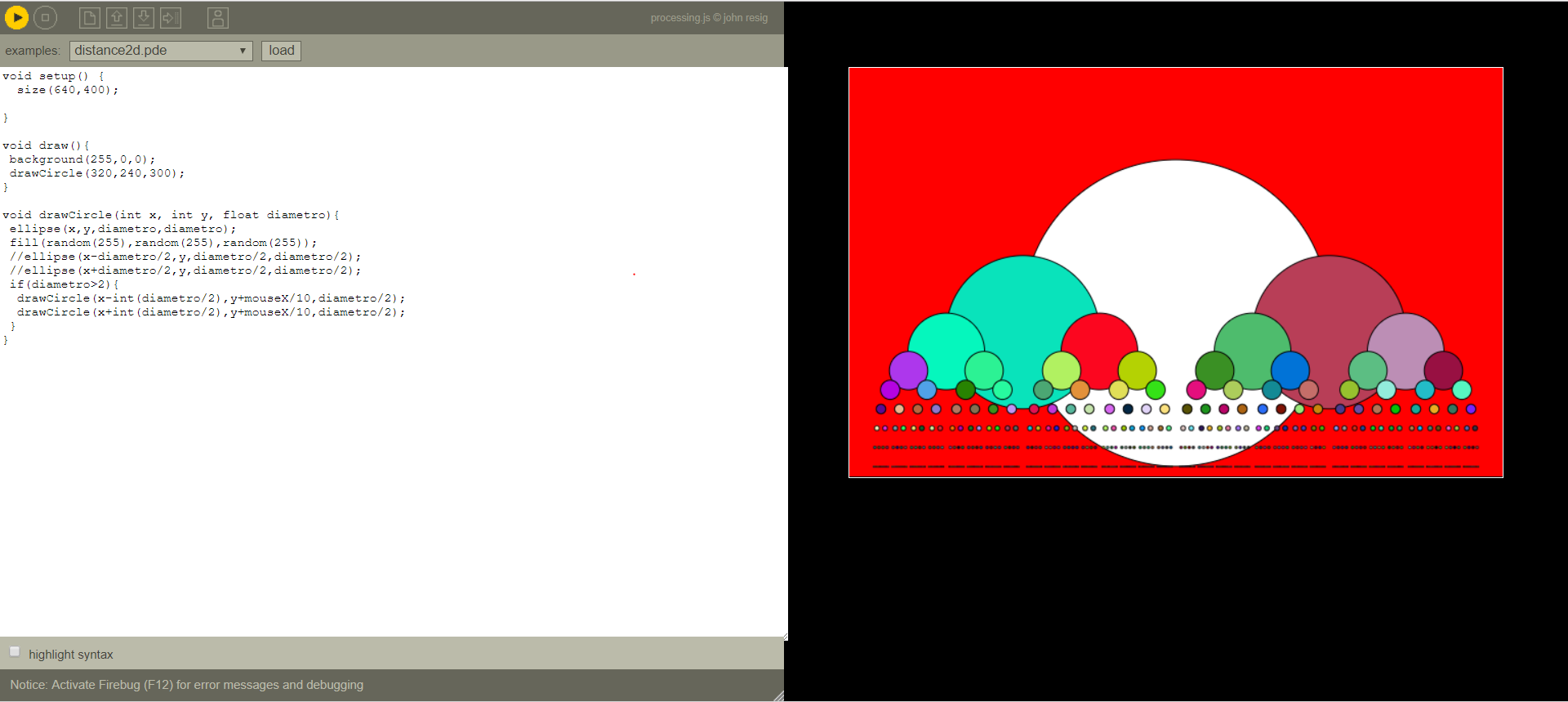
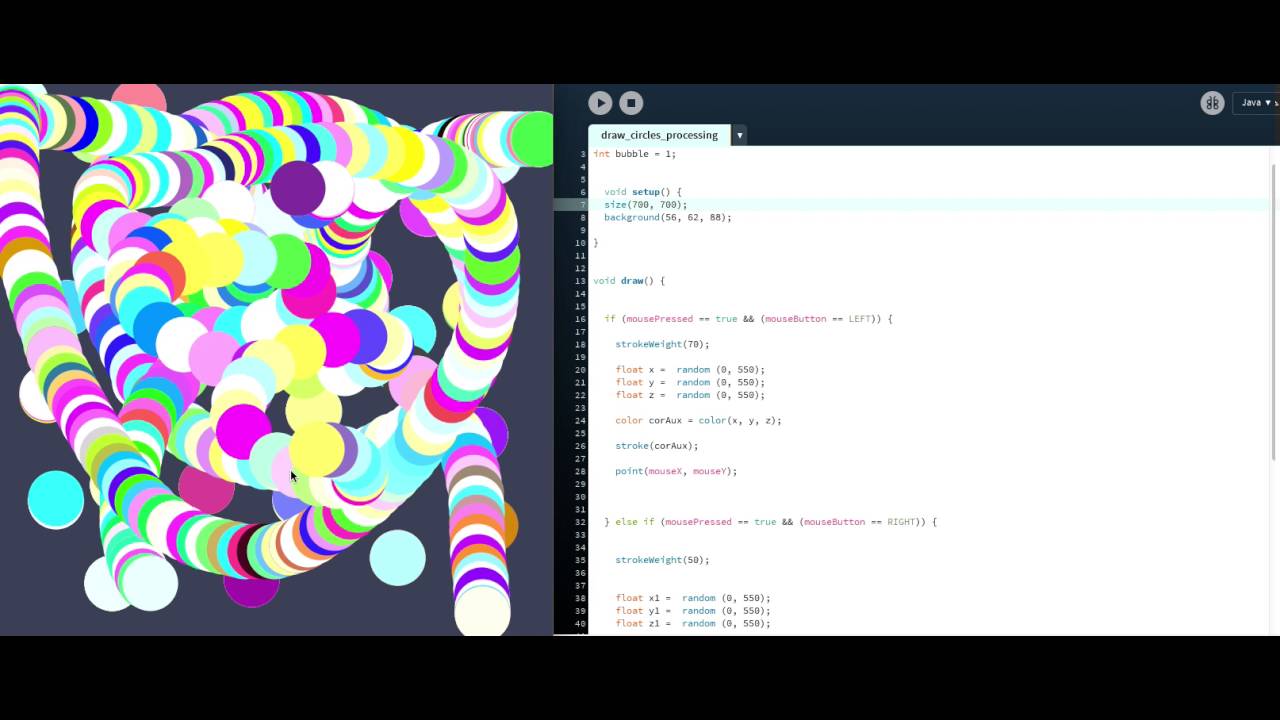
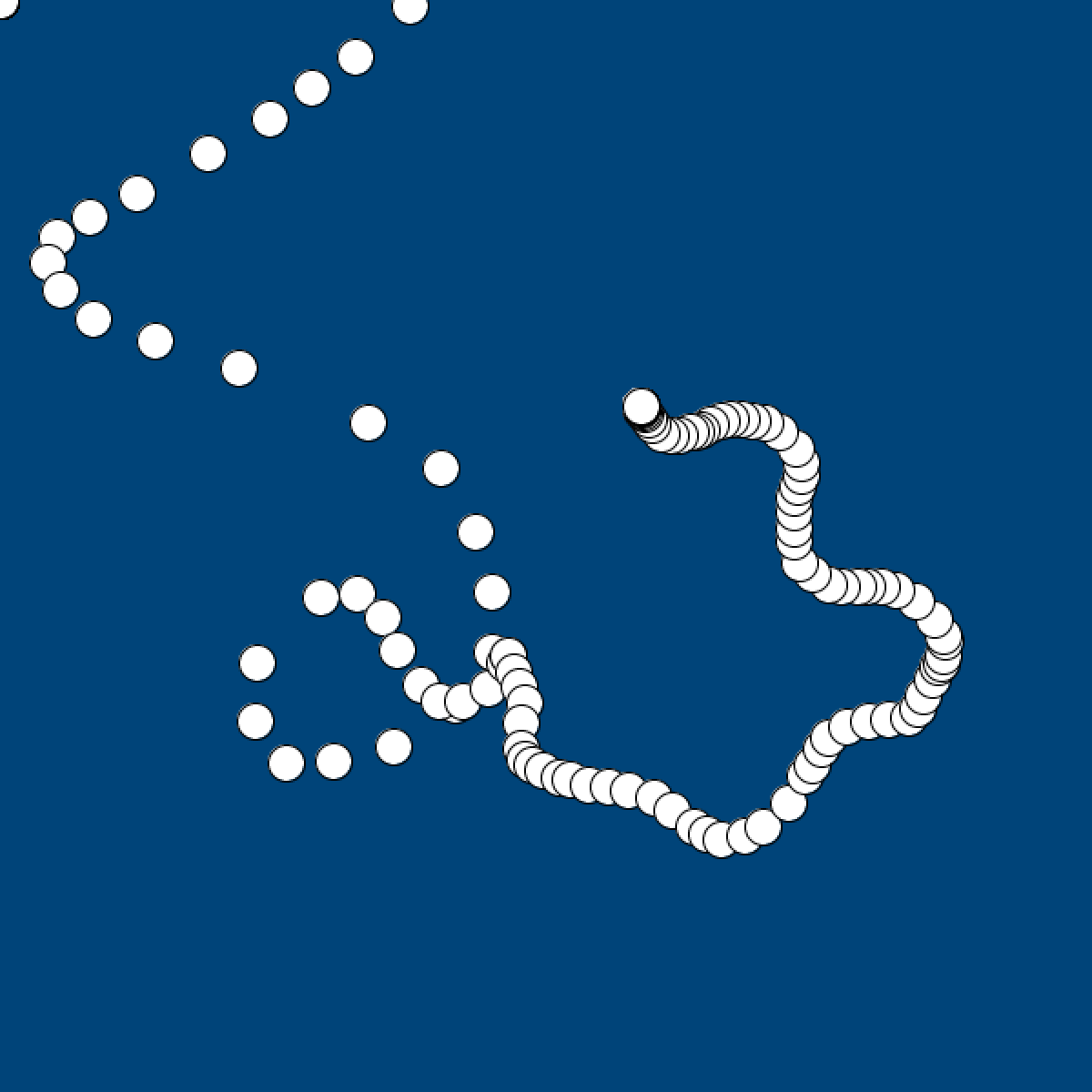
Mouse Inputs in Processing. Interacting with the Mouse mouseX and mouseY: pg mouseXmouseY –The position of the mouse in the canvas pmouseX and. - ppt download