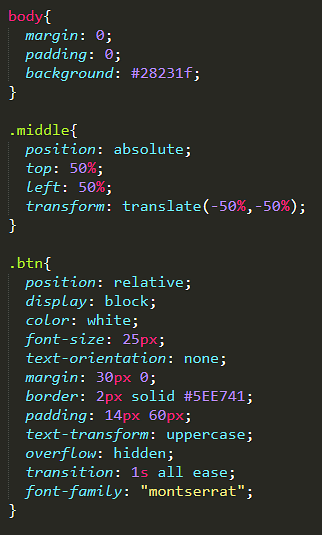
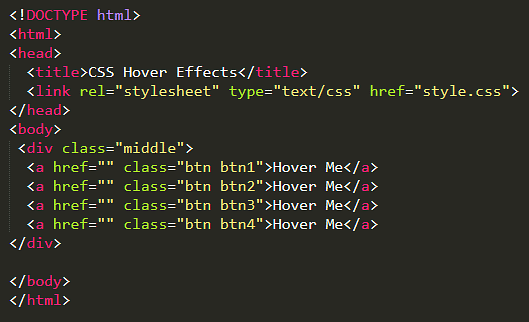
Use the :hover CSS pseudo-class to change border effects in multiple ways on mouse-over | egghead.io
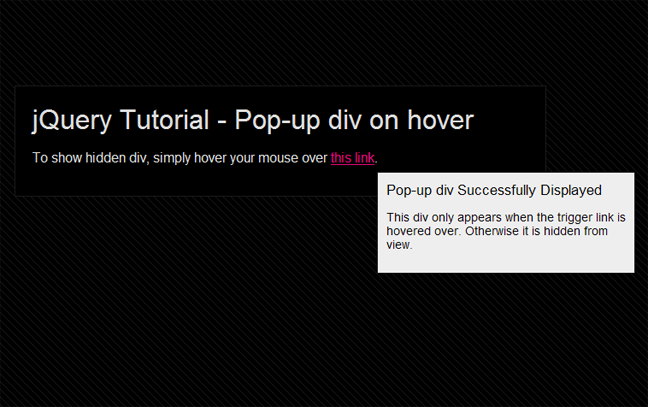
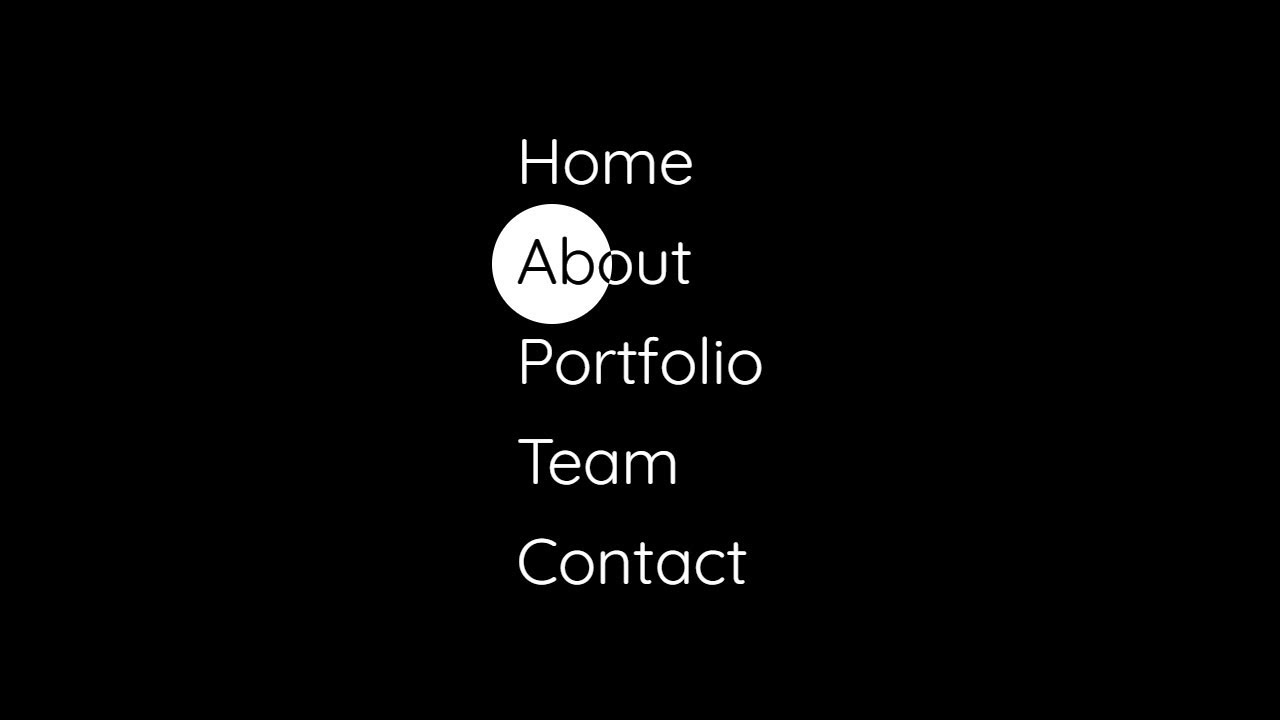
Create a beautiful hover-triggered expandable sidebar with simple HTML, CSS, and Javascript | by 9cv9 HR and Career Blog | Top Rated by Readers | Medium