
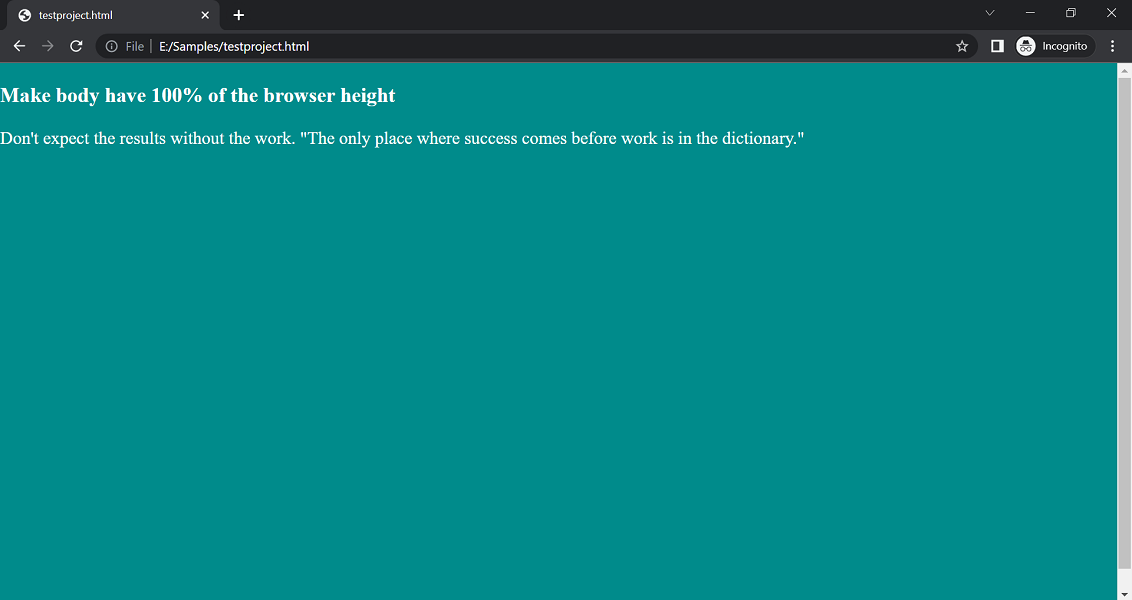
Elad Shechter on X: "🤨 The #CSS ways, old VS new, to set the <body> element to cover the entire 'height' of the screen: https://t.co/D0T8HF2d6w" / X

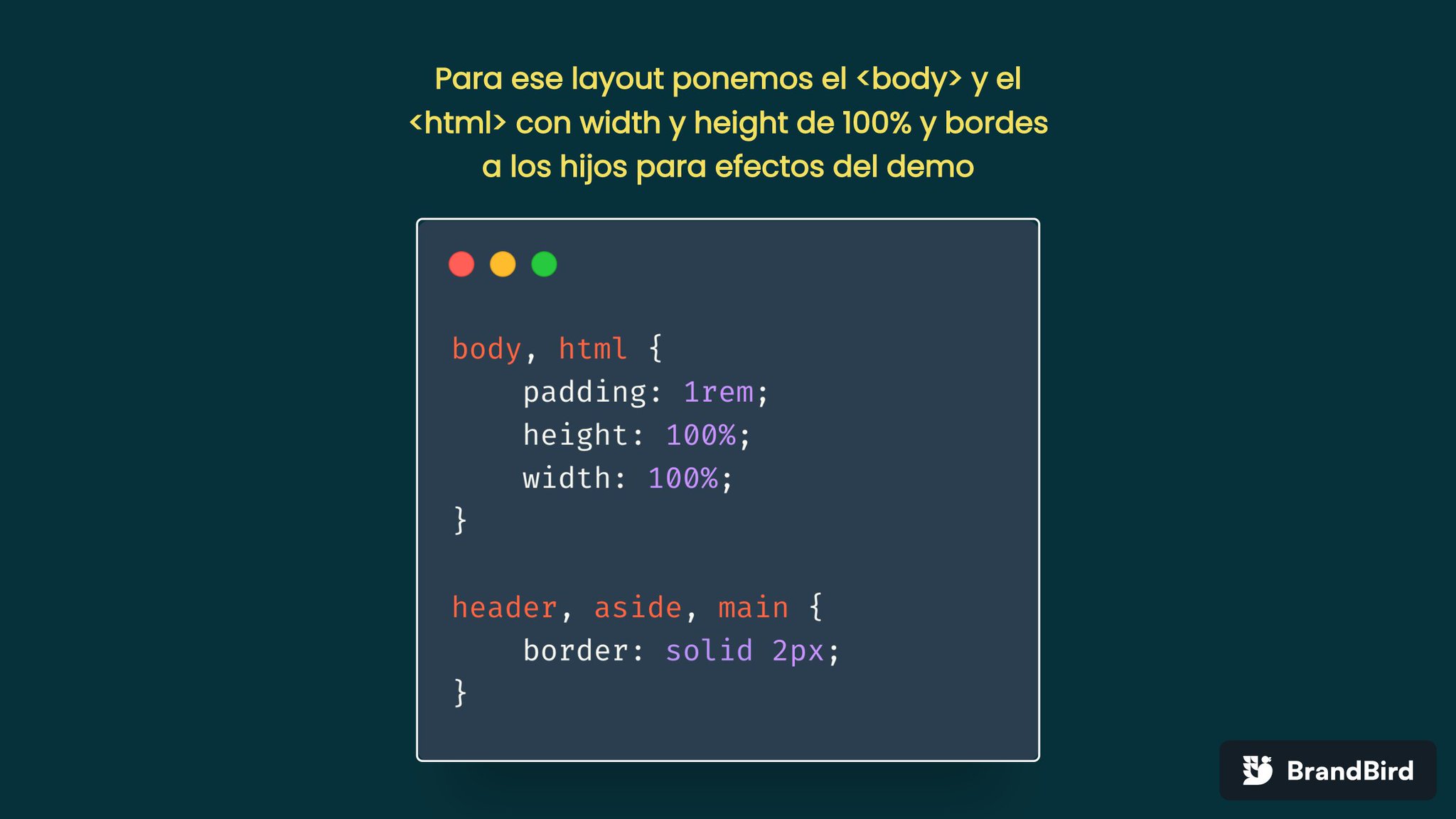
Freddy Montes on X: "En el #CSS lo primero que hacemos es agregar width y height al 100% al <body> y <html> para que nuestro layout ocupe toda la página. Y bordes

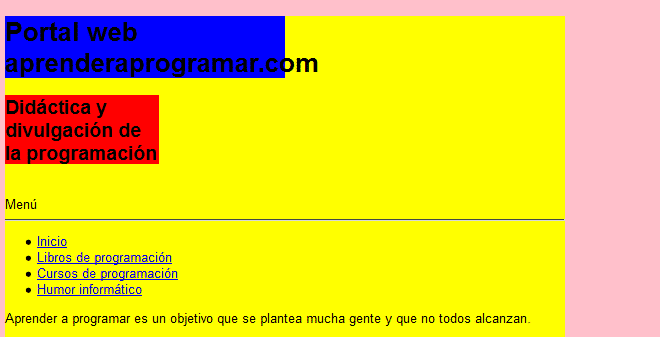
Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)



















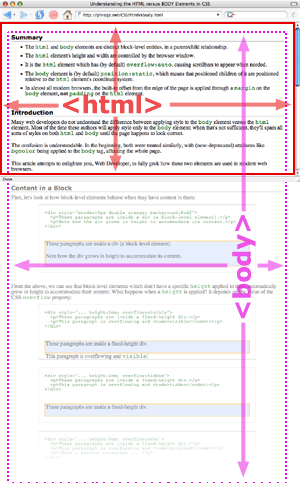
:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)
