
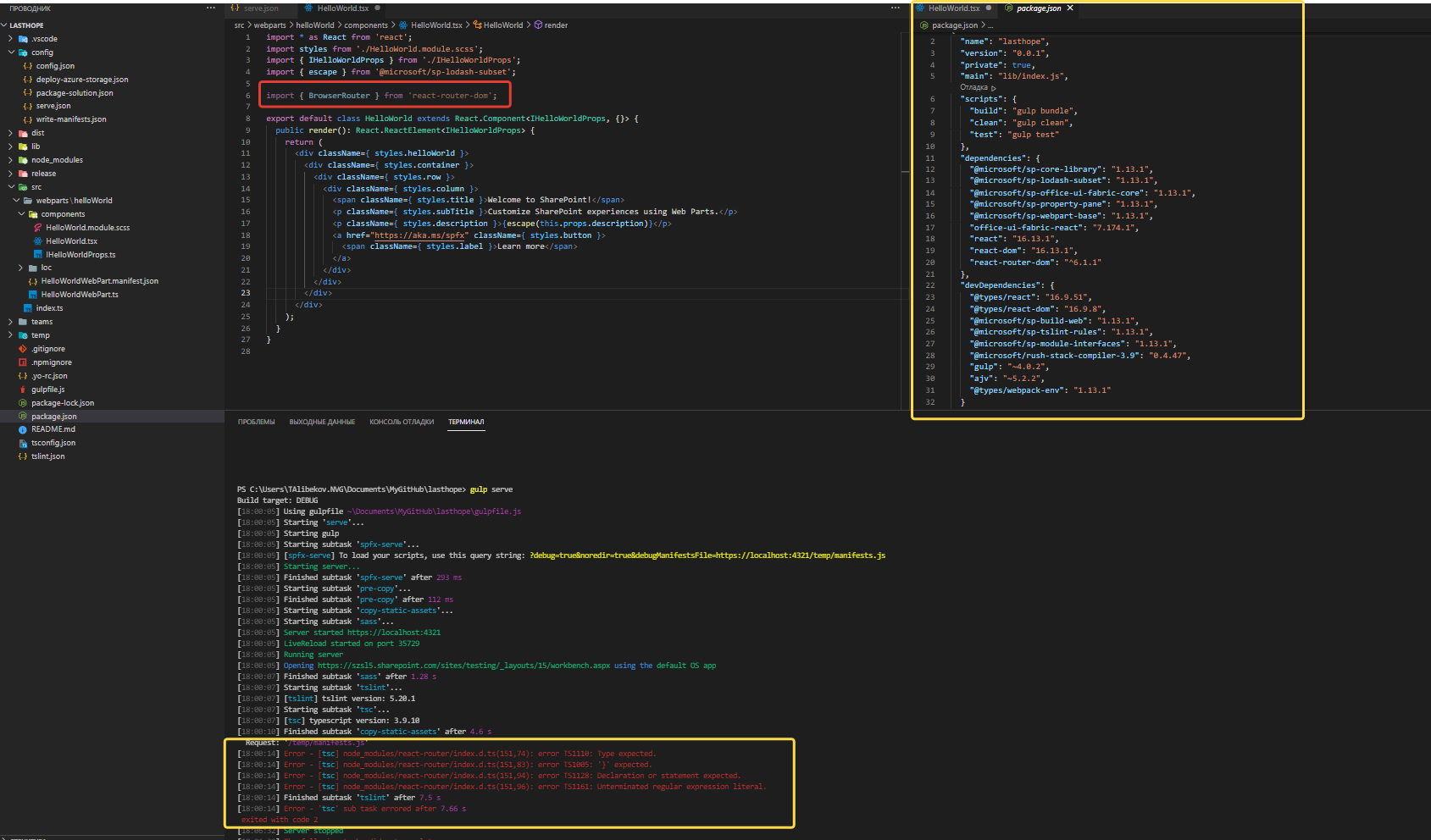
Module Not Found: Error: Can't Resolve 'react-router-dom' (Error Solved - Complete Guide) | Host4Geeks LLC
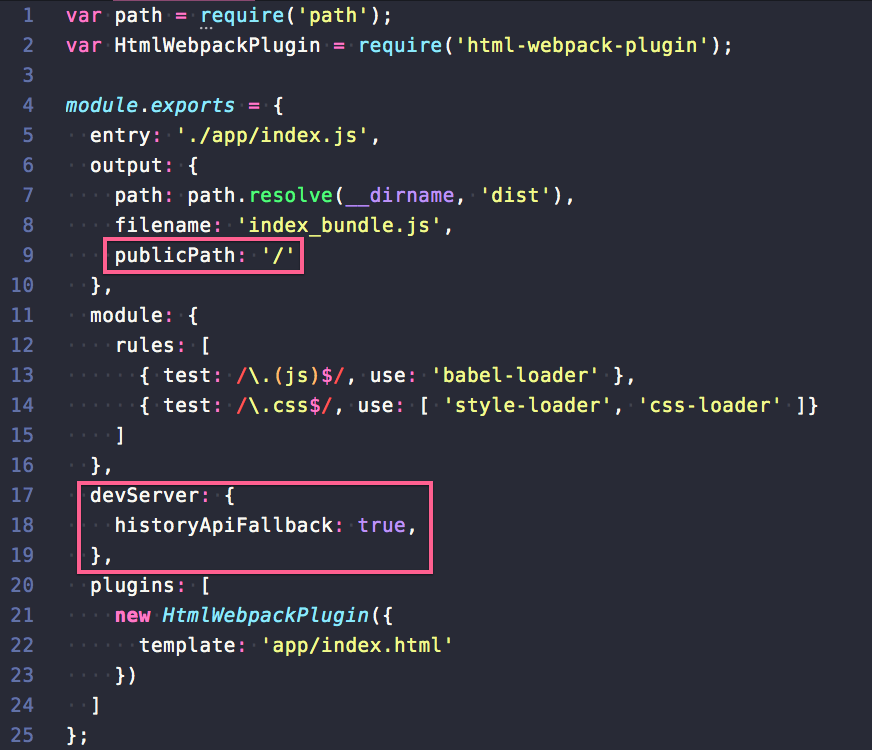
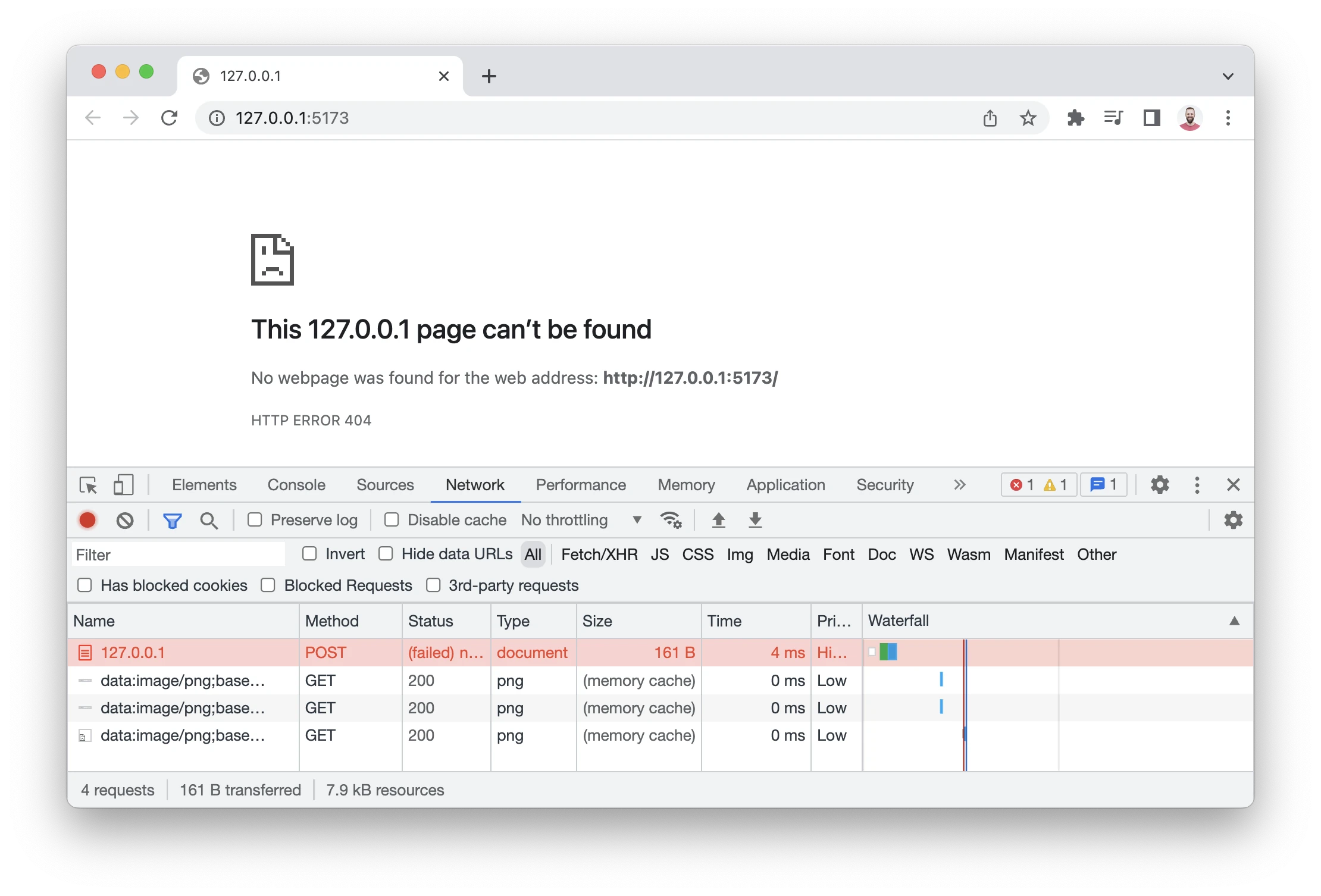
When I refresh the browser Cannot GET thiscurrent router · Issue #5065 · remix-run/react-router · GitHub

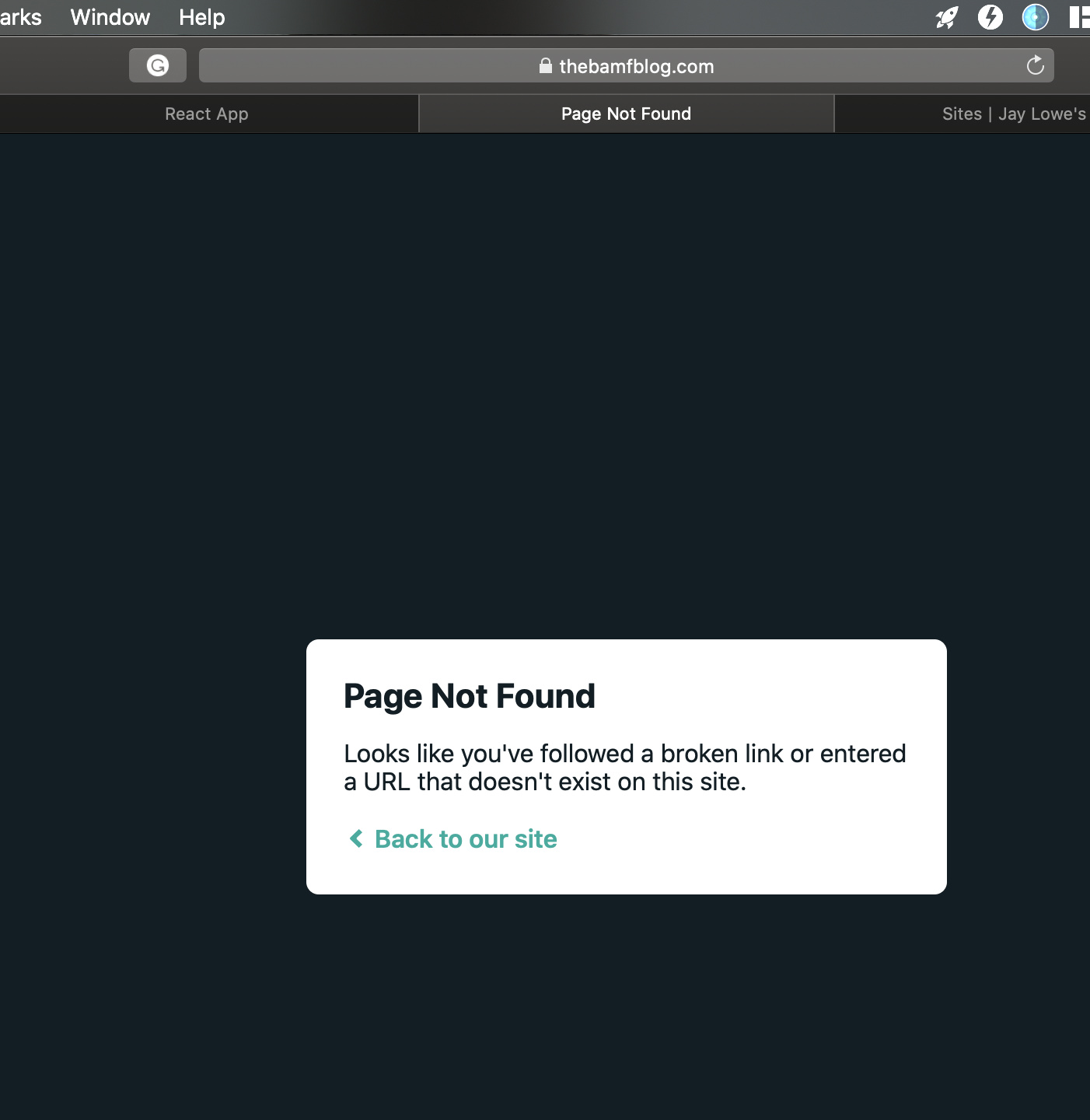
Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums

7.1 Fix Cannot Get/URL on Refresh | React Reach Router | Handing 404 Pages | historyApiFallback - YouTube

reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow