Pull Up Bar: Strength Training Chin up Bar Without Screws - Adjustable Width Locking Mechanism Pull-up Bar for Doorway - Max Load 440lbs for Home Gym Upper Body Workout, Non-Slip Comfort (Black),

Luxury Diamond Crown Business Automatic Mechanical Watch | Luxury diamonds, Watches for men, Diamond crown

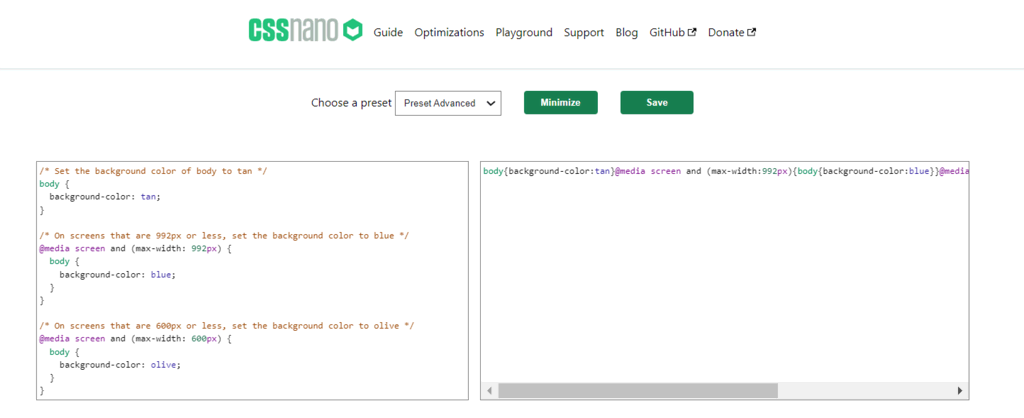
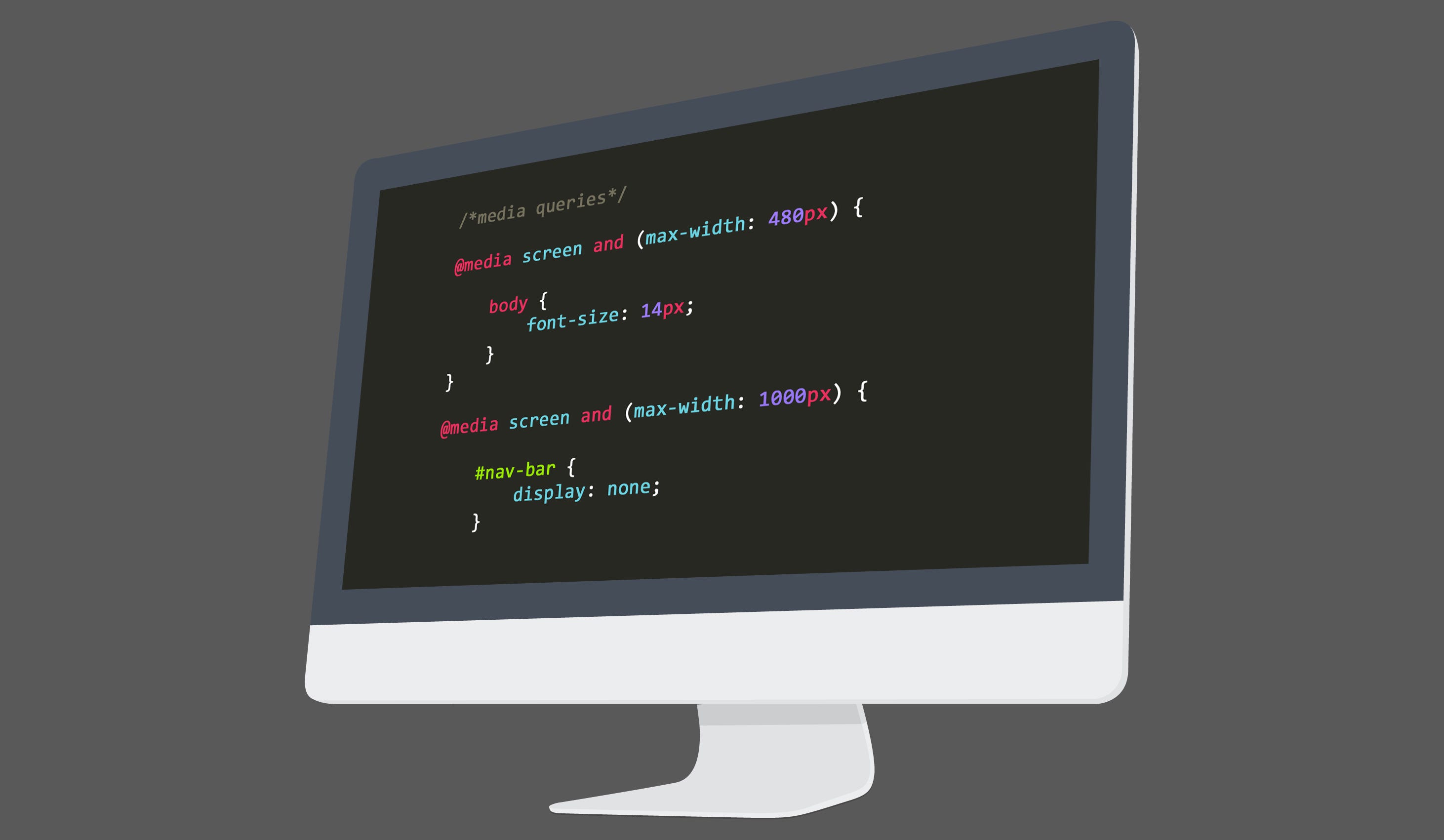
CSS media queries. The logical cascade, designed for your… | by Christian Gastrell | Shovel apps | Medium
wrong X position calculated for body with max-width and relative position · Issue #1670 · Leaflet/Leaflet · GitHub

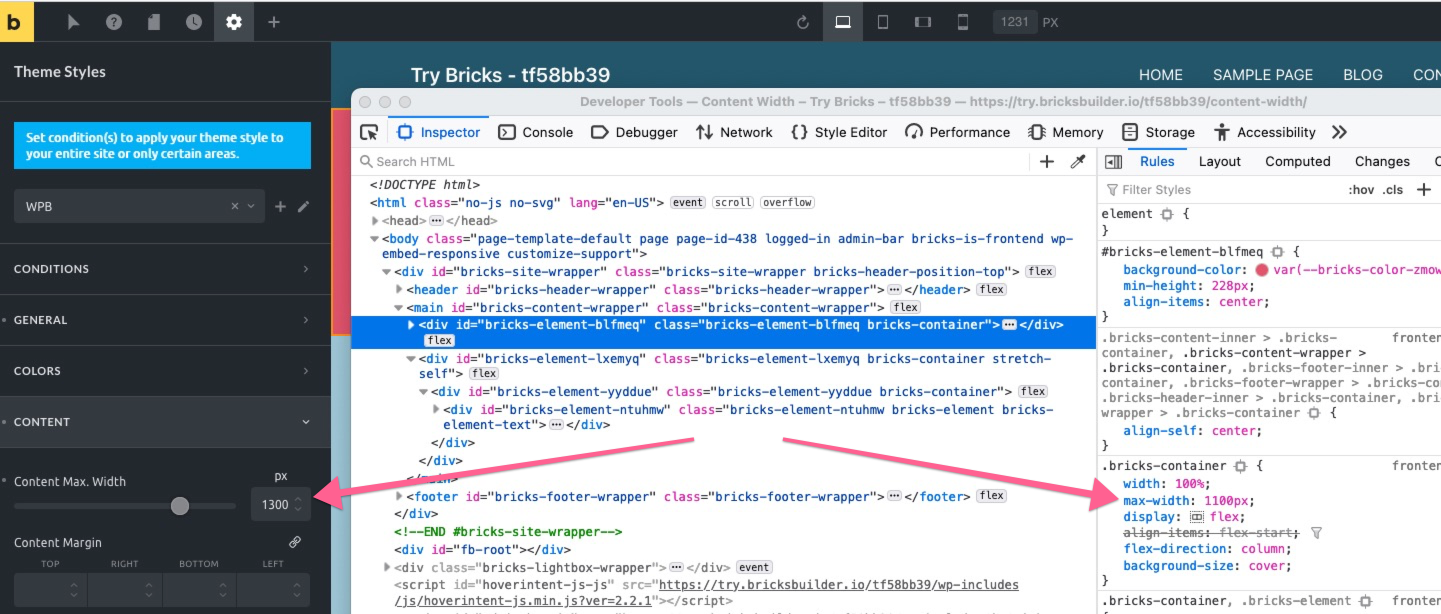
html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow

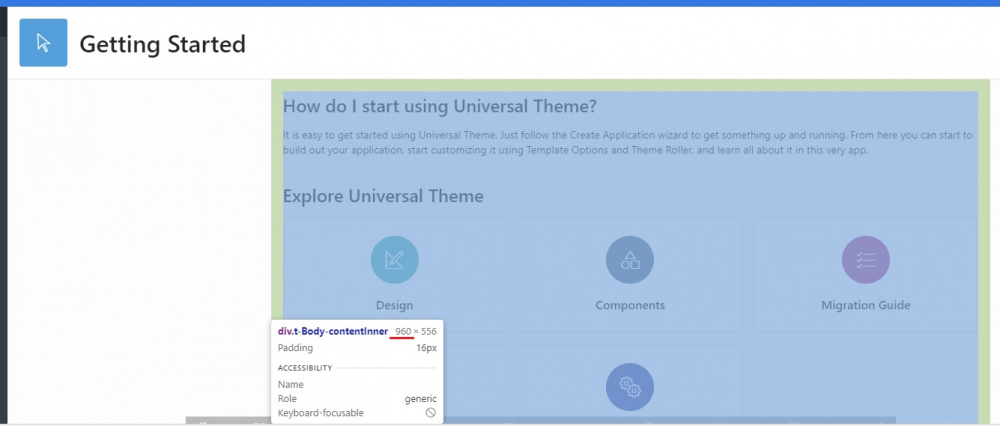
css - how to set maximum width for header or for body content other than giving width 100% - Stack Overflow