
Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub

Best Route Forward — Declarative Route Path Management in Angular Apps | by Netanel Basal | Netanel Basal
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
Using router-link to navigate to another component does not invoke the onInit method · Issue #4809 · angular/angular · GitHub

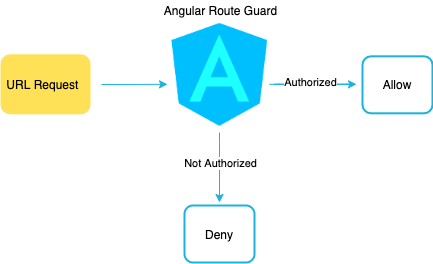
102 CanActivateChild Route Guard | Angular Router & Route Guards | A Complete Angular Course - YouTube

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

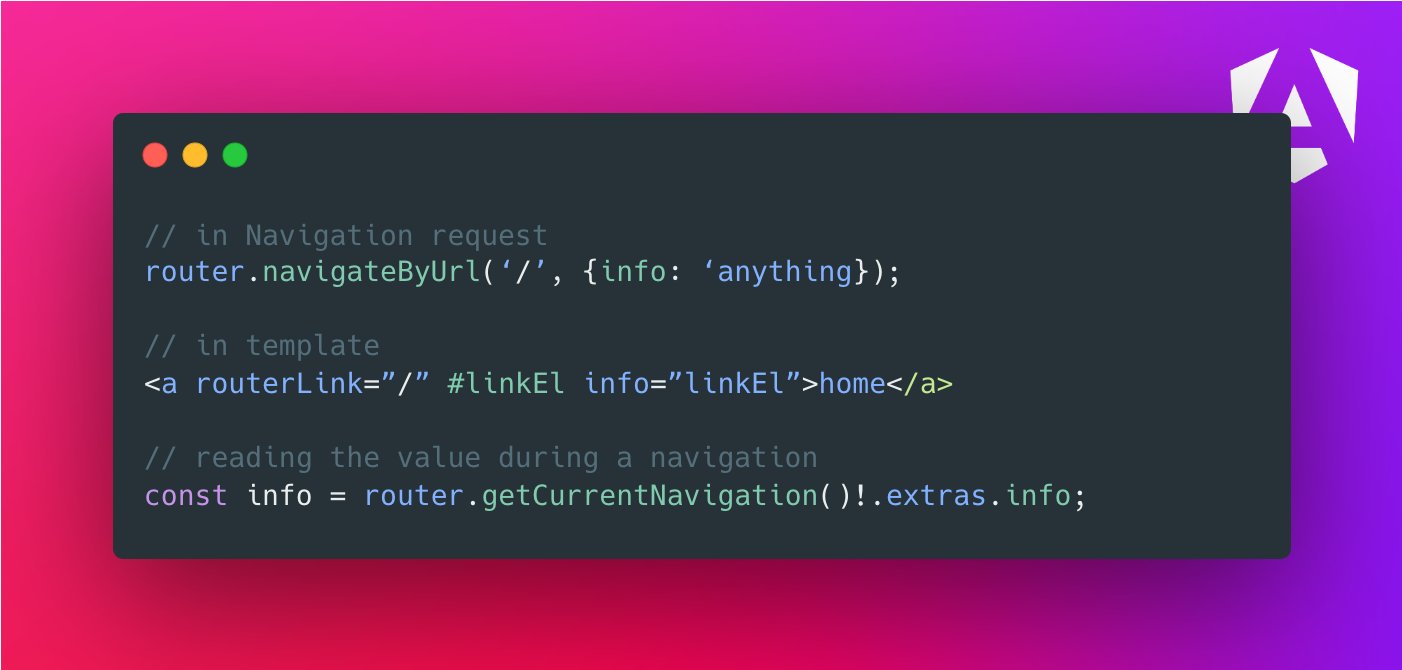
Angular on X: "We've added a new feature to the Angular router in v17.1! - It allows passing data to navigation requests that is available for the duration of the navigation -















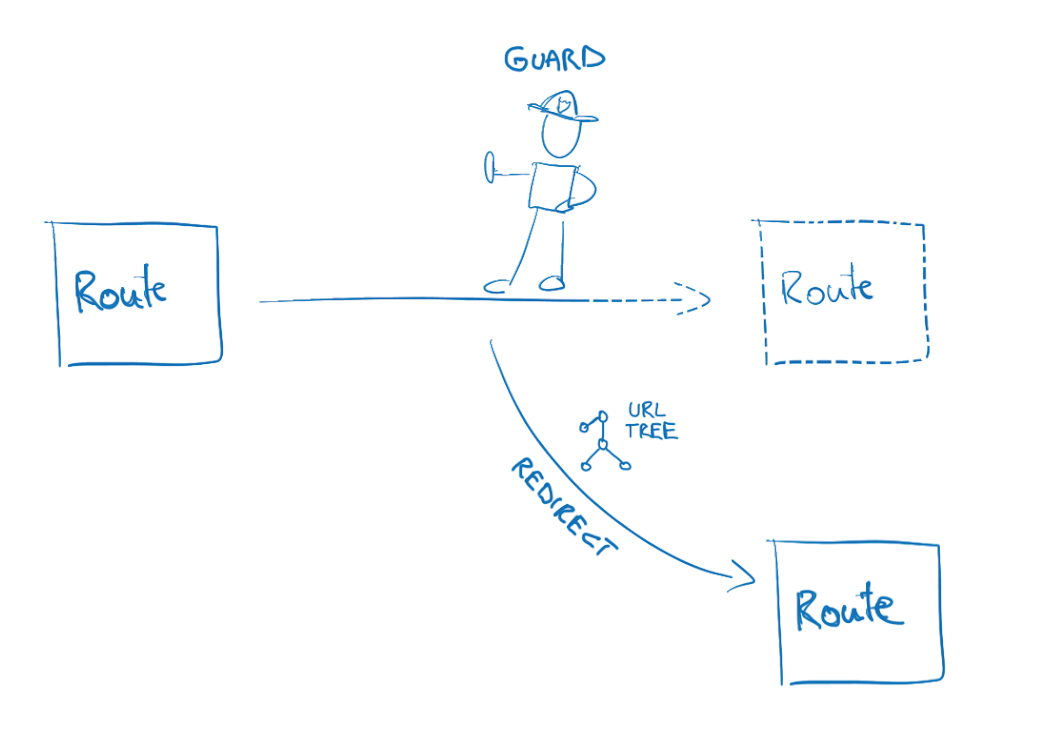
![7. Links and Navigation - Angular Router [Book] 7. Links and Navigation - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-57-Image-30.jpg)