
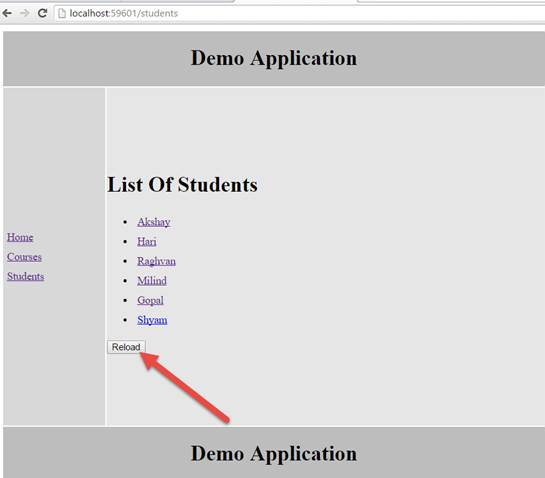
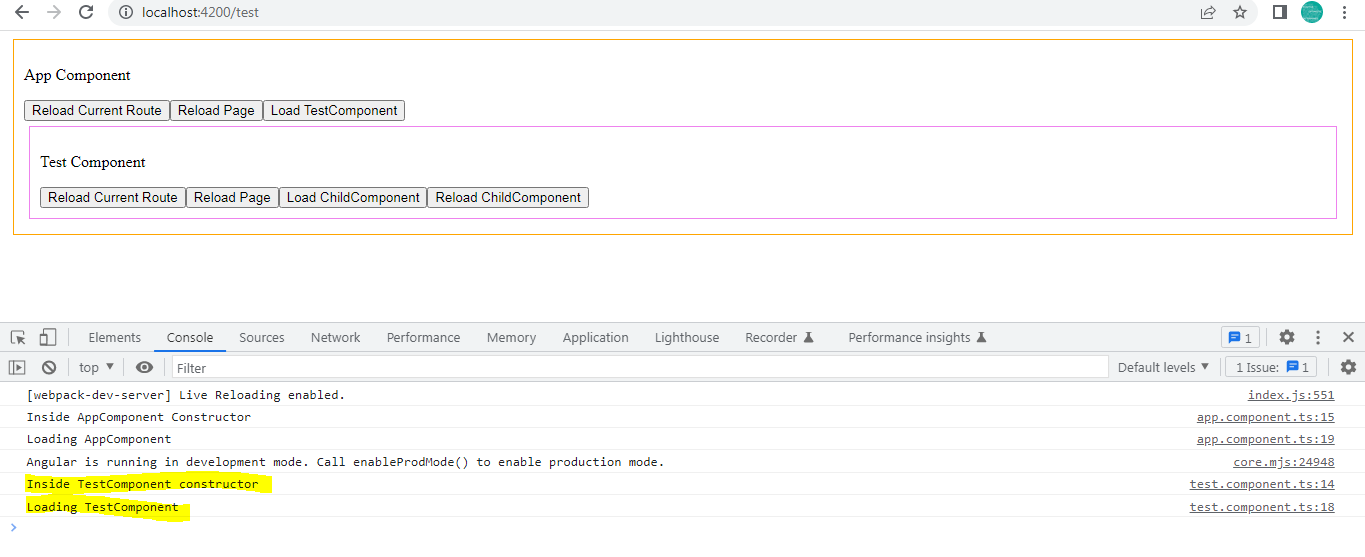
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English
Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3 on Vimeo

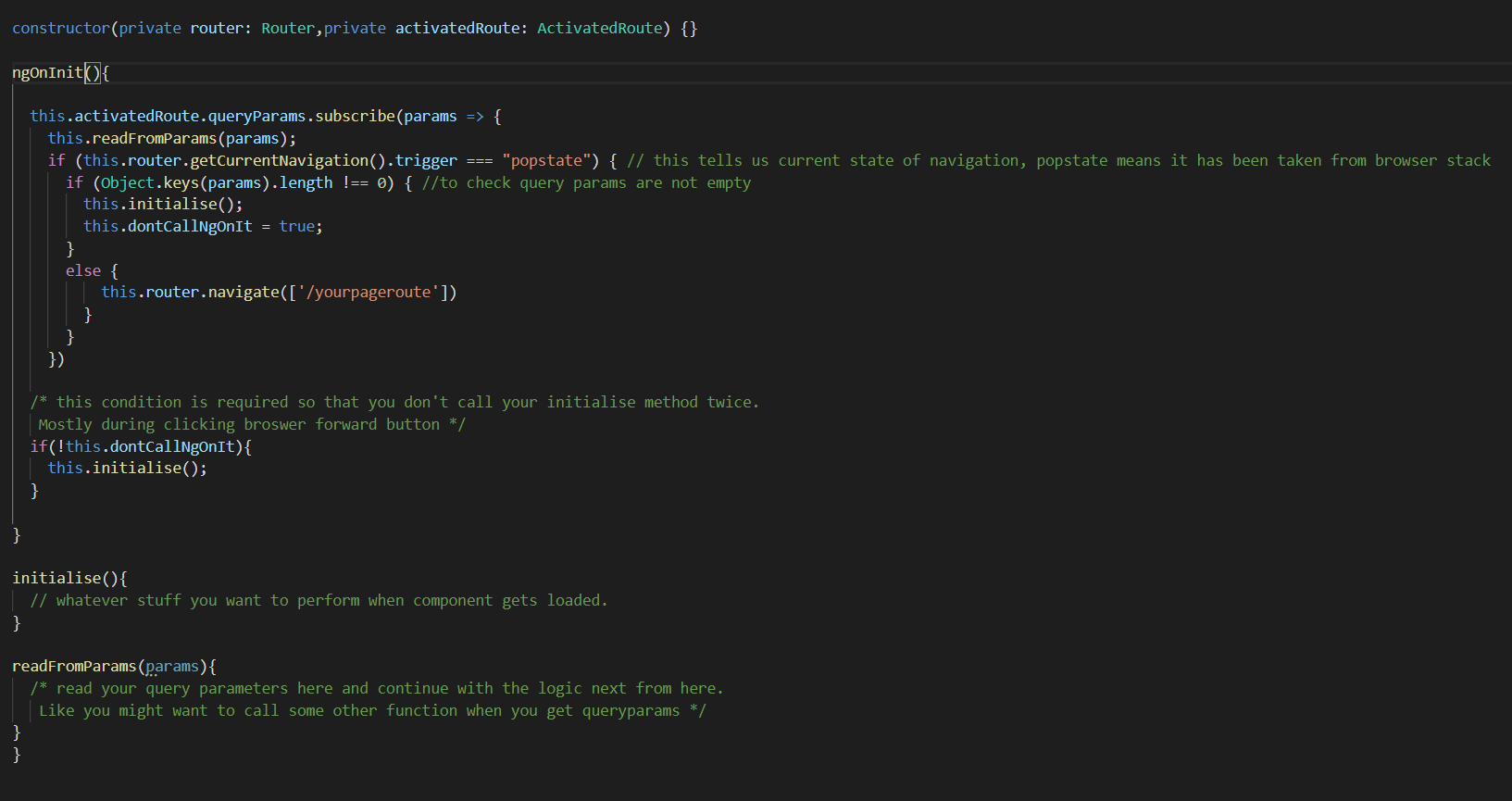
Jeffry Houser's Blog: How do I change the URL in an Angular Application without reloading the Route?

single-spa-angular Multiple routes in a microfrontend application are not working when we refresh the browser (GitHub code is available) - Stack Overflow

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Christian Lüdemann on X: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the