
Part 48 :- Named/Multiple Outlets(Auxilary Routes) in #angular15 |Angular 15 tutorials for beginners - YouTube

57 | Auxiliary Routes OR Named Routes & Multiple Router Outlets Angular | Angular Tuts (Hindi/Urdu) - YouTube

Enea Jahollari 🅰 on X: "New Angular Router api-s are really next level 🚀🤩! - CanMatch guard: use the same route for different components - loadComponent: lazy load component at route level

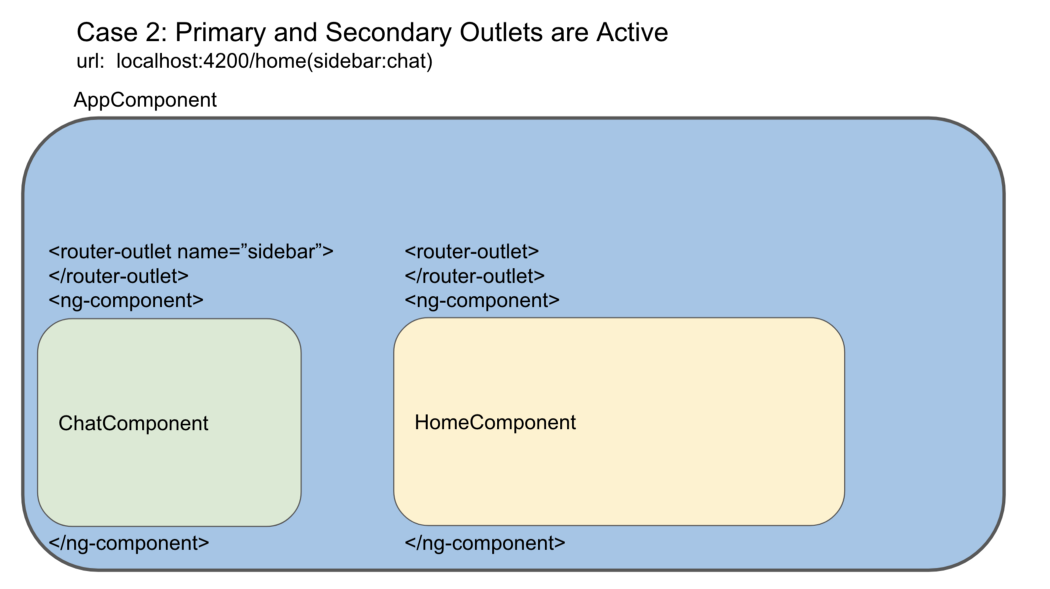
Leveraging Angular Named Router Outlets for Consistent and Easy Layouts | by Krijesh PV | Stackademic

Lazy-Loading Router-Outlets: Named Router Outlets in Angular (Auxiliary Routes) | by Pradeep Singh Rawat | Time Machine | Medium