typescript - angular testing: How to look for text using angular testbed where the text is automatically added later outside the component - Stack Overflow

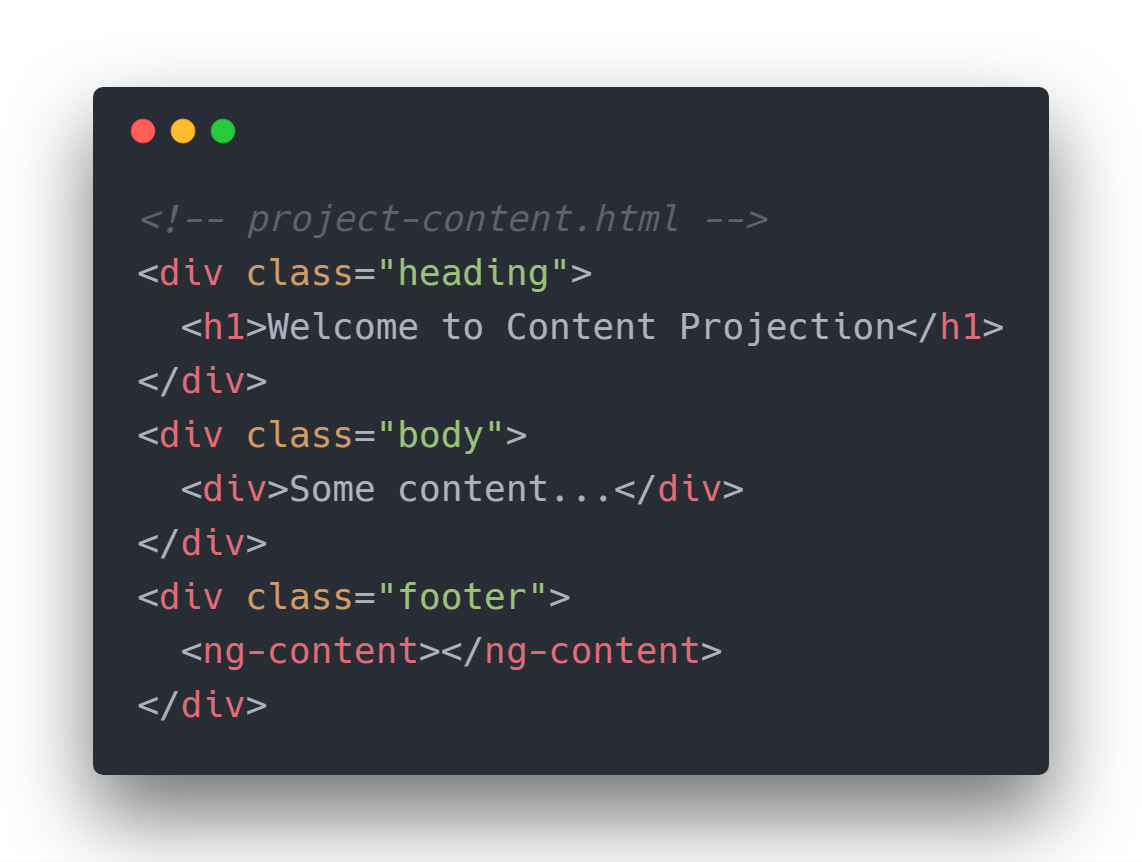
Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular

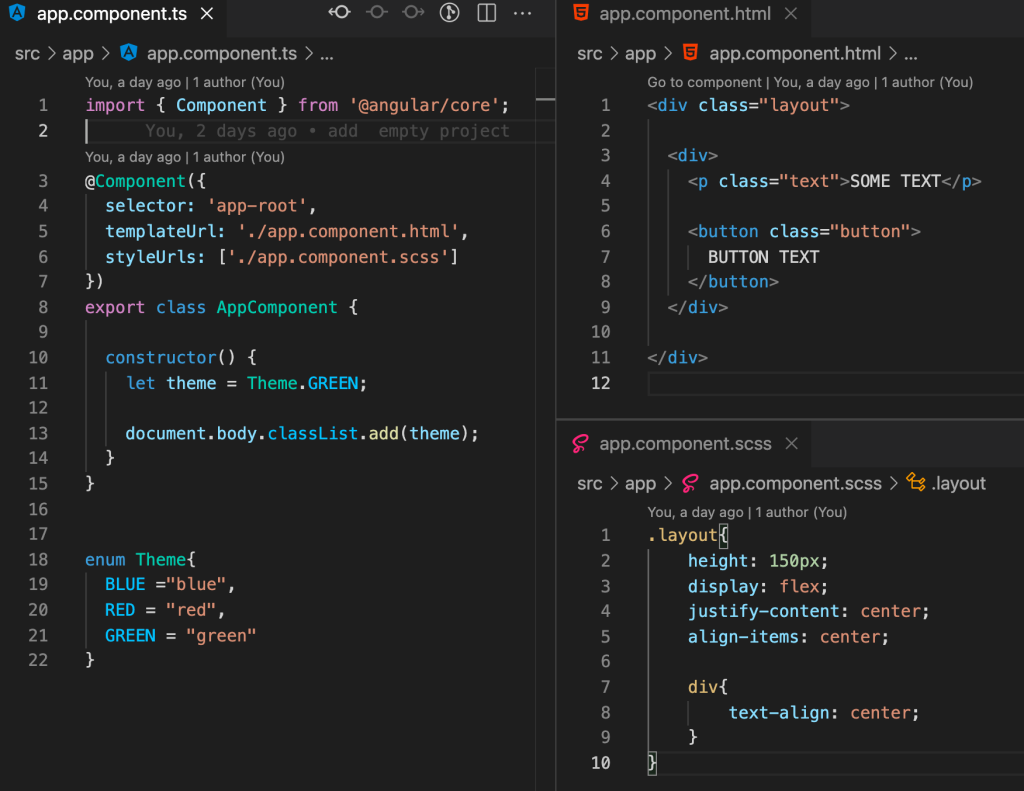
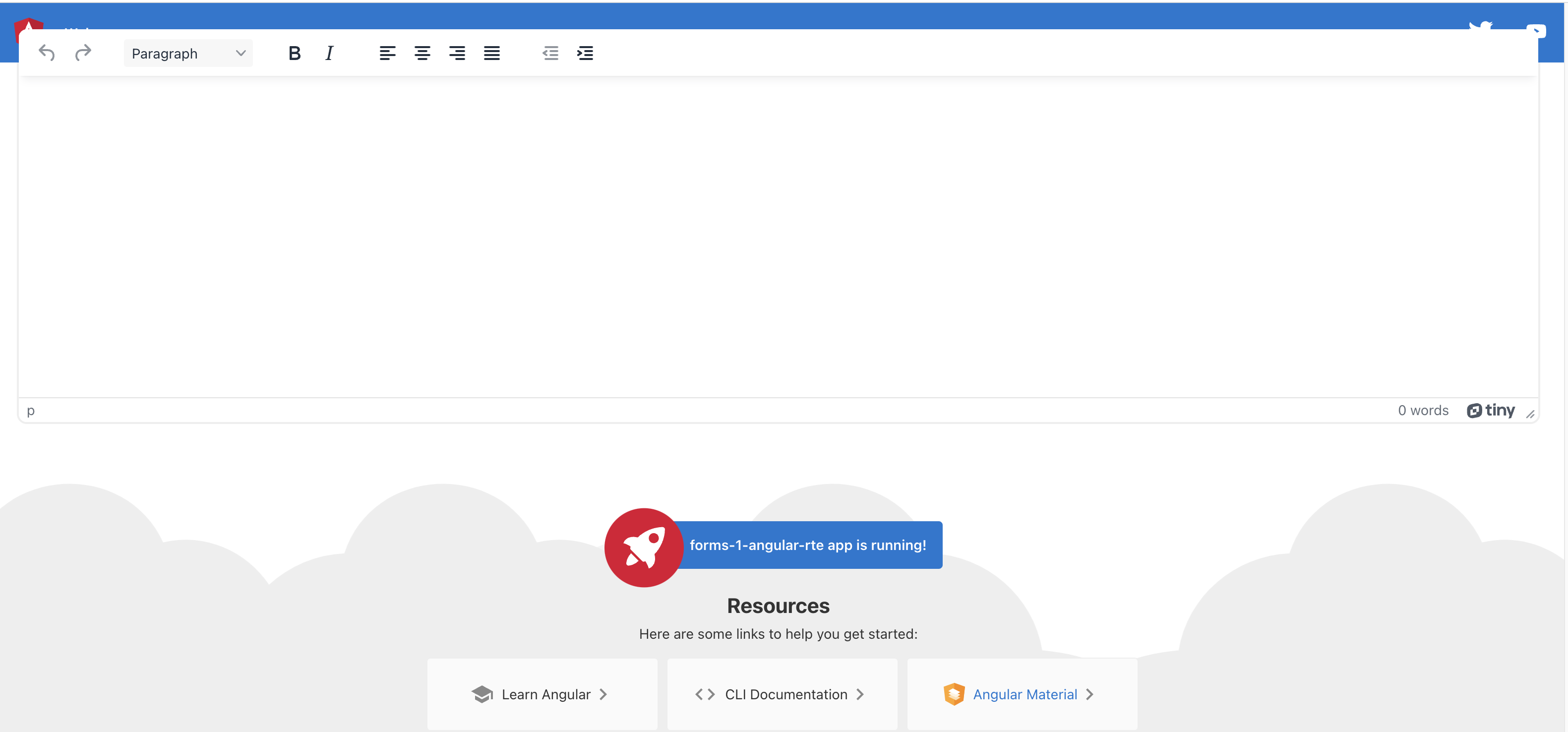
Angular: How I finally understood the Emulated and None ViewEncapsulation | by AngularEnthusiast | JavaScript in Plain English